If you have logged into Rocketspark recently then you may have noticed a new editor bar for your stacks.
A new colour scheme, icons, layout, and a strange new toggle.
You are probably wondering what they all do and what are the new features.
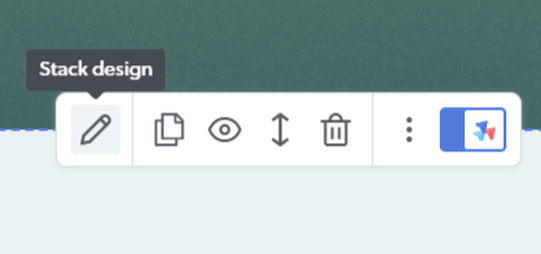
Starting from the left, if you select Stack design (pencil icon) you will open up a familiar modal on the right hand side with your stack specific design options such as Stack Background, Column Settings, and Width & Spacing.
The next button along will allow you to Copy stack, much in the same way as previously, either to the same page or to another page where they will be linked.
Hide stack is the next option allowing you to hide the stack from the preview. Handy if you are working on a new stack but don't need it included in the live version of the site.
The fourth option allow you to Move the stack up and down on the page by holding and dragging it to the desired location.
The rubbish bin button is there to Delete unwanted stacks.
More Settings
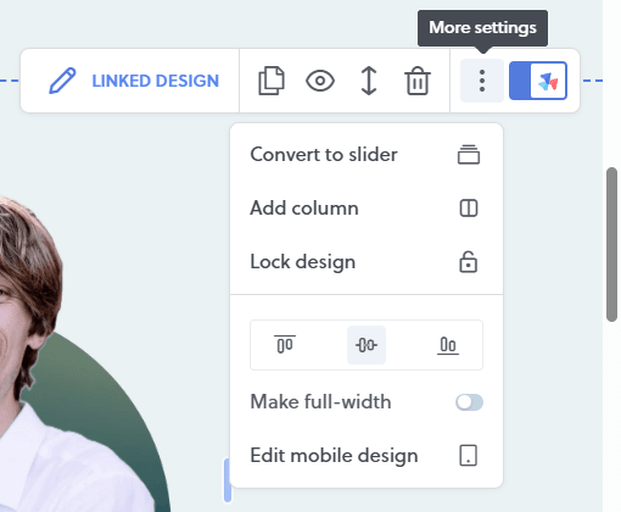
One new feature of the editor bar is the More settings dropdown menu. This is where you will find more of the advanced options to help you with your design, and they all pretty much do what they say on the box.
Convert to slider transforms your stack into a carousel, ideal for showcasing multiple images or content pieces in a dynamic, space-saving format.
Add column is how you will now adjust the columns in your stack. You can add a column here, and if you need to delete a column you can do that when you have an empty column with the delete button.
Lock Design prevents accidental changes to your layout, giving you peace of mind while editing other elements
The next option down allows you to quickly change the content blocks alignment in the stack to top, middle or bottom.
You can also toggle the width of the stack to and from full-width with the fifth option in the dropdown menu.
Edit mobile design pulls up the mobile preview and the mobile Width & Spacing options for an easy way to make sure your mobile view is looking as good as the desktop.
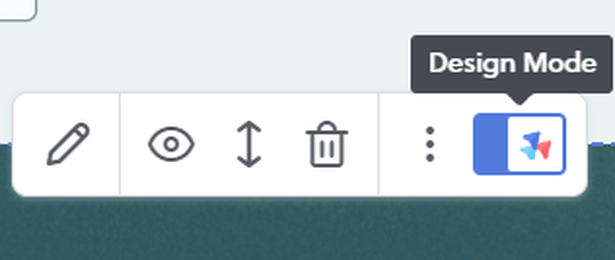
Design Mode
When you toggle the Design Mode ON you will be able to see the visual spacing options in your stacks which allow you to add or remove spacing and change column sizes. If you want a cleaner look or don't want to mess with the spacing then having Design Mode toggled OFF is the best way to do this.
These updates make it easier, and quicker than ever to edit your website! Now it's time to go over to your Rocketspark website and give the new editor UI a try.